Web制作ではツールを使用した方が早く作業を進めることができることが多いです。
こんな機能があれば作業が捗るのになと思うこともあると思います。
そこで今回は特に便利でお気に入りのツールを5個紹介します!
目次
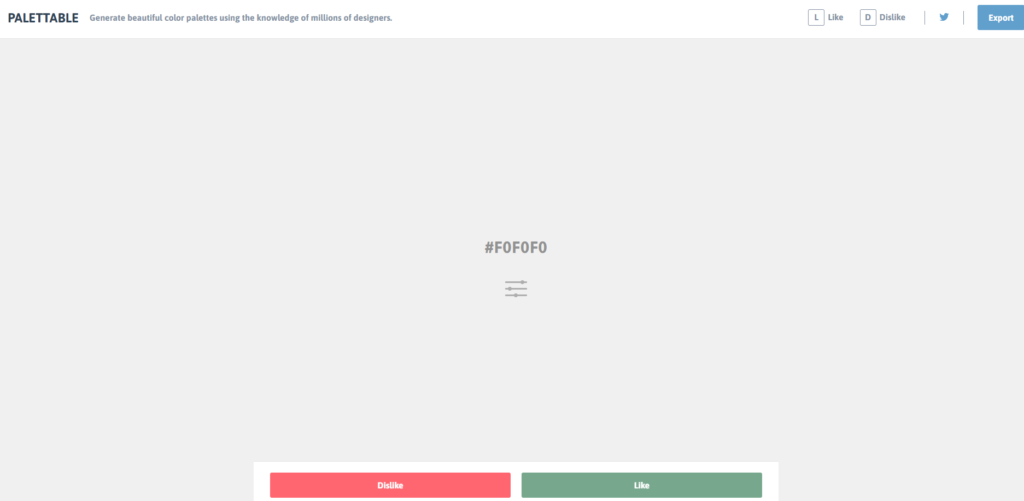
Palettable

カラーを参考にする際に便利なツールです。
表示されているカラーを確認して、好きか嫌いかを選びクリックすると、その色に合った色を
自動で提案してくれます。
最大で5色まで選択可能です。
色の組み合わせに迷ったときは出来上がったパレットを参考に、デザインに組み込んでみると
いいかもしれません!
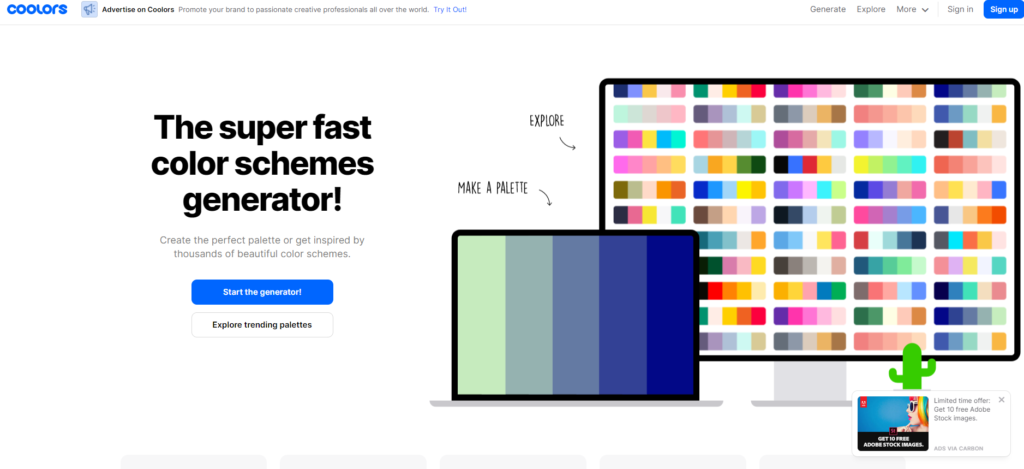
Coolors – The super fast color schemes generator!

カラーパレットを作成してまとめて管理できるツールです。
タグやプロジェクト別などで検索も可能です。
良いと思ったカラーは常に見れるように管理しておくことが出来るので、こちらのツールは
とても便利だと思います。
他にもグラデーションツールなどもあるのでぜひチェックしてみてください。
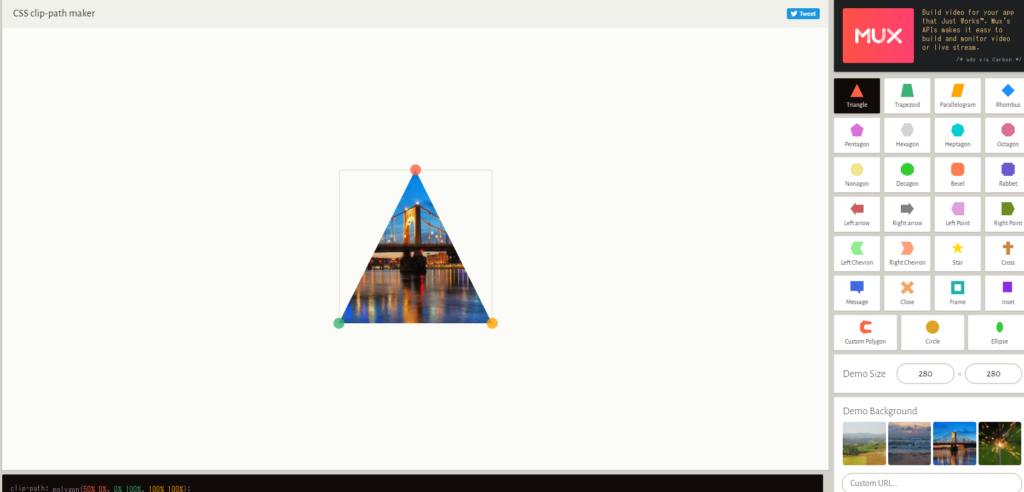
Clippy — CSS clip-path maker

様々な図形のclip-pathを作成してくれるツールです。
複雑な図形も簡単に作成できます。
画像と図形を選ぶだけでCSSを作成してくれるのでとても便利です。
https://bennettfeely.com/clippy/
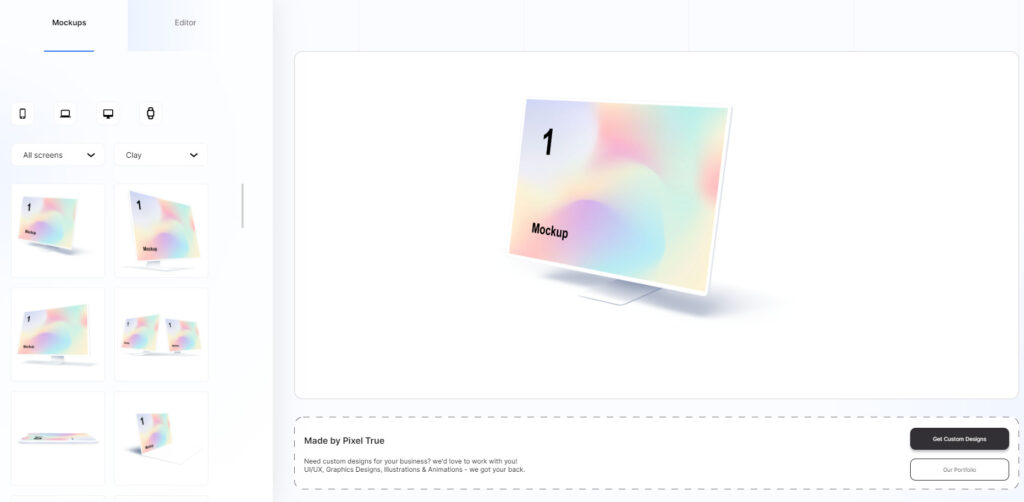
Free Mockup Generator

モックアップを作成できるツールです。
デバイスごとに作成でき、高品質なポートフォリオなどの作成に役立ちます。
シンプルなので他のデザインの邪魔をしないところも良いポイントです。
https://mockups.pixeltrue.com/
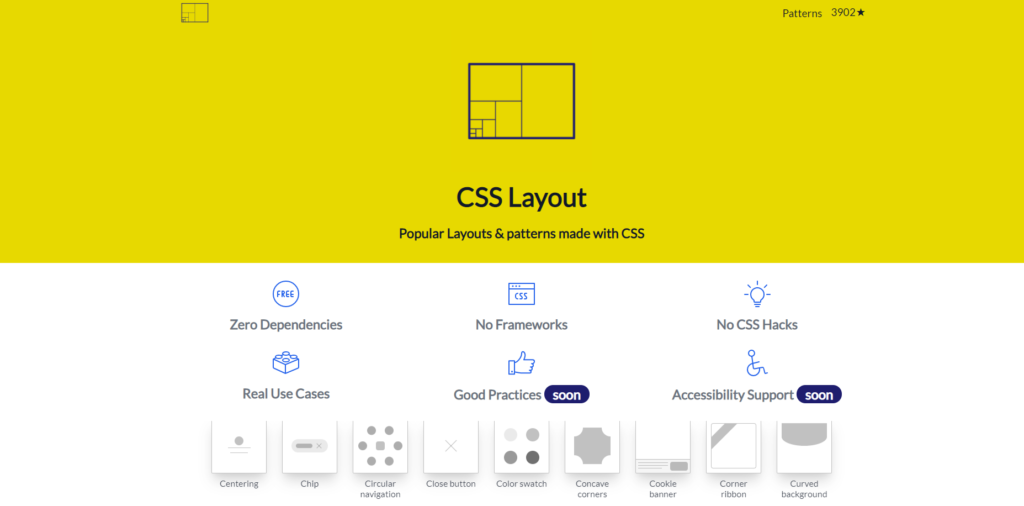
CSS Layout

様々なレイアウトのCSSが紹介されているツールです。
人気なレイアウト、パターンが集まっているのでほしいものがすぐに見つかります。
Web制作ではとても参考になるサイトだと思います。